rabbitMap - MiniMap
A downloadable Plugin
Please note, rabbitMap development is currently...stalled. I've not updated it in a while, and am unlikely to do so in the future. So, if it does what you want...SUPER. Download the heck out of it. Just don't give me money or have any expectations of actual support.
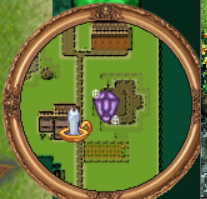
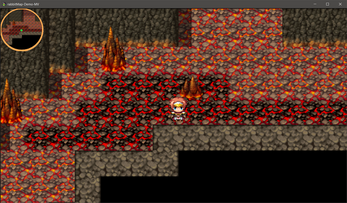
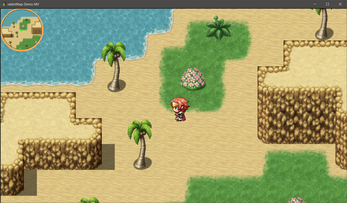
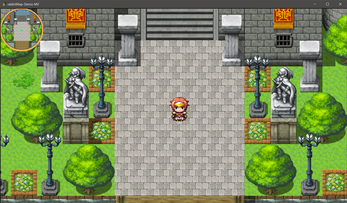
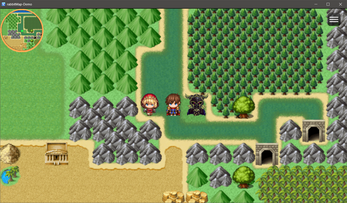
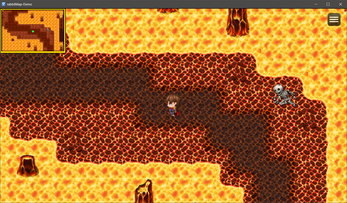
rabbitMap gives you a customizable mini map based on your images. By using a mask file, it limits the viewable map to the shape of the mask. The mini map moves in it's little window as your character moves. By default the minimap will appear in the top left of your screen.

This plugin also increases the number of Picture ID to 1000.
By default, this plugin uses PictureID in the 900s to make sure it doesn't conflict with whatever you're doing.
Maps by ID Will be found in img/maps
For example. map ID 42 will be searched for as img\maps\Map042.png
The files created by "Save Map Image..." will get the job done and are named correctly. You'll need to CREATE the maps directory in the "img" directory.
Such as: ProjectName\img\maps
You can use any image but:
It is important the the x/y ratio of which ever map file you use exactly matches the x/y ratio of the in game map. Exactly. If you're using saved maps from RPG Maker, this should be a non-issue. If you, however, resizethem, be sure to resize both dimensions and maintain your aspect ratio. Otherwise, your minimap will not be aligned with the game map and things will get funky.
By default a mask circle file "MaskCircle.png" will be loaded. A background image "BlackCircle" will also be loaded to provide a background in places where your map is transparent. This ensures that as you get to the edge of your screen and of your minimap, you won't see the gamemap under the minimap window.
I have also included a little green player dot image as well as rectangular versions of the map background and mask, with a couple of color variations as examples.
All images are available in the downloads on itch.io.
====================================
MAP NOTETAGS
====================================
Map notetags will let you customize map file name and x/y scaling per map.
<rabbitMap: mapfilename,x-scale,y-scale>
For example this will load the map file "Map042.png" and scale the image to 100%:
<rabbitMap: Map042,100,100>
This load the same map image scaling it to 50%:
<rabbitMap: Map042,50,50>
You will almost certainly need to either resize your generated map images
or scale them via notetags, otherwise, the minimap will pretty much have the same scale as the in-game map.
====================================
PLUGIN PARAMETERS:
====================================
ShowMiniMapSwitch: This switch determines if the minimap is visible or not.
You must turn this switch on for anything to happen.
maskFile: The name of file (in img\maps) which determines the shape of the minimap.
backgroundFile: The name of the file (in img\maps) which lays below the minimap to prevent in-game visual from appearing the map
backgroundXOffset: if your background file is larger than the maskFile to, for example have a border around it, you'll need to offset it bit so that they line up. This is the X (horizontal) offset.
backgroundYOffset: Same as above: Y (vertical offsaet).
playerDotFile: The image used to represent the player on the minimap
showPlayerDot: Whether or not to show the player dot. Valid values are 0, 1, true, false, or Javascript such as
$gameVariables.value(ID)
playerDotXOffet: if your player dot isn't centered the way you like it, modify this. This is the X (horizontal) offset.
Valid values are numbers or Javascript.
playerDotYOffset: Same as above. This is the Y (vertical) offset.
xBase: The base X (horizontal) location of the minimap.
Valid values are numbers or Javascript.
yBase: The base Y (vertical) location of the minimap. Valid values are numbers or Javascript.
MapScrollSpeed: The number of frames which it takes for the minimap to move from the current location to the next. If you're using a pixel movement plugin, 3 seems like a good number. If you're NOT using pixel movement, either 0 or 10 seem to work best.
Picture IDs:
MapBackgroundPictureID
MiniMapPictureID
MapMaskPictureID
PlayerDotPictureID
These picture IDs are to be used by rabbitMap to show the minimap pictures. The ABSOLUTELY MUST BE IN THE ORDER PROVIDED because of layering. The numbers don't matter, but each must have a higher number than the previous entry. Otherwise they will not display correcrtly.
MVCompat: Turn this switch on if you're using RPG Maker MV.
It defaults to OFF, which is what it should be set to for MZ.
====================================
This plugin has NO plugin commands. All settings must be done either via the plugin options screen or map notetags.
====================================
This plugin was designed for me to use in conjunction with the
VisuStella Proximity Compass Plugin, found here:
http://www.yanfly.moe/wiki/Proximity_Compass_VisuStella_MZ
The proximity compass is in no way required, but if you are using the proxmity compass, rabbitMap can be integrated nicely.
I use the following settings:
Center X: Graphics.width -75 * ConfigManager.compassSize / 100
Center Y: (Graphics.height - 75 * ConfigManager.compassSize / 100 )
Radius: 75
Tile Scale: 0.125
Back Color: #000000
Back Opacity: 0
I have the menu settings for the compass set to NOT DISPLAY
And I have the compass size set to 100%
The settings for rabbitMap with this setup are:
maskFile: MaskCircle
backgroundFile: BlackCircle
bgxoffset: -5
bgyoffset: -5
showPlaterDot: 0
xBase: 1200
yBase: 645
mapScrollSpeed: 3
If your scale is off, the items will appear to float around, sometimes quite wildly, from where they are on the actual map. It's been my experience that using a minimap scale of 50% or 25% usually makes them line up. It depends on the size of the map, and how large the exported image turns out to be.
| Status | Released |
| Category | Game mod |
| Release date | Dec 08, 2020 |
| Rating | Rated 4.8 out of 5 stars (4 total ratings) |
| Author | poorrabbit |
| Tags | map, minimap, mv, mz, plugin, poorrabbit, rmmv, rmmz, RPG Maker |
| Code license | MIT License |
Download
Click download now to get access to the following files:
Development log
- rabbitMap V1.04 - Map Display Switch Bug FixJan 09, 2021
- The why of rabbitMap and some tips for using itDec 22, 2020
- rabbitMap V1.03 - Larger Minimap supportDec 20, 2020
- rabbitMap V1.02 - MV Compatibility FixDec 19, 2020
- rabbitMap V1.01 releasedDec 13, 2020
- Minor updateDec 12, 2020













Comments
Log in with itch.io to leave a comment.
Hey, I was pointed out your plugin as a possibility to use with MV3D, and noticed you have... a switch the user has to change to check if the person is using MV or MZ?
Is there an issue I don't know about when you just check for
or did you just not know about it?
(MZ's API page about it, MV's)
hello , I am having issues with the minimap when I try to turn the game into an app . when using on the computer its fine but when I am using it on mobile I get errors when trying to open the menu on my inside maps which don't have the mini map displayed saying the maps are missing when they are not . are you available to help me please ? thank you
Hi Jupiterki - I'm afraid I won't be of much help. I haven't been developing for MZ for a while now - life has gotten in the way of things. And I've certainly never tried working it out on mobile. I'm very sorry I can't be helpful right now.
Ok .. thank you
Is there a way to auto turn off the map before go back to title screen? I'm with my map in title screen
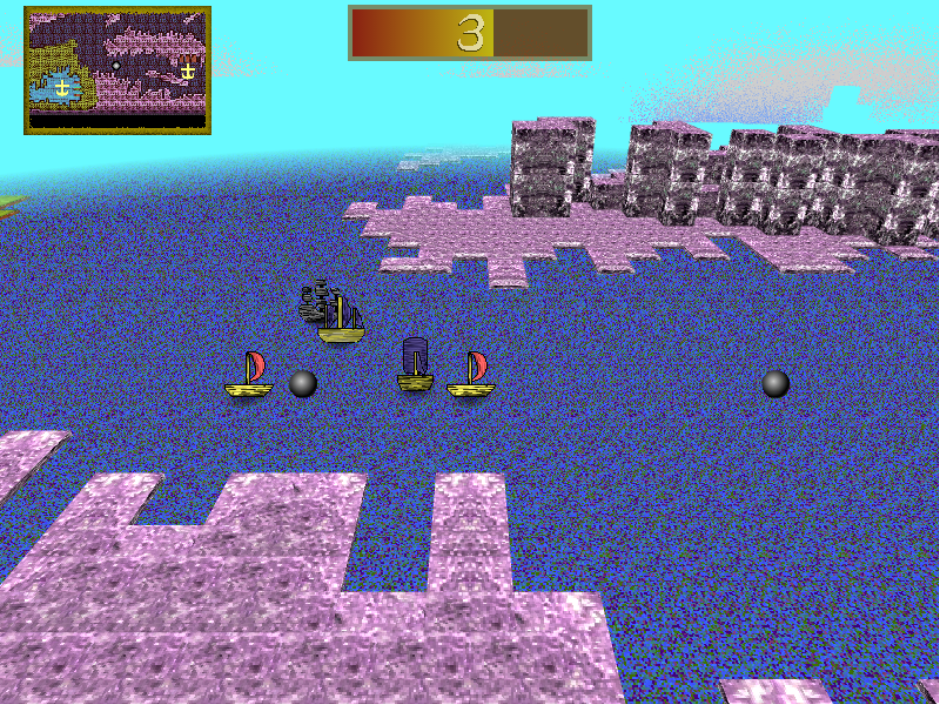
Hey, I used your plugin for my game Pirate Star. I had fun modifying the map image and border to fit the theme. Easy to learn and implement. 5 stars*****
This is fantastic! Would there be a way to add a full-screen map that the player can open and see where they are?
That's really awesome, but I don't dot event in minimap, if you could update plugin for event dot.
Thanks for the feedback. Adding Events to the minimap is something we'd like to do, but it will require some significant work.
If we do it, it will be a while. We're currently using VisuStella Compass to provide real time additions to the minimap.
Just wanted to thank you for your work, it's been included in my recently released Demo on Steam, Itch.io, and VoxPop! :D
www.kinschronicle.com
Awesome! I'm so glad you find it useful.
It's so nice to see it in a project!
I figured you'd want to know, and see a little creative usage of it...I duplicated the code to make a "megamap" to go with it, and then a click swaps between the two!